ROLE:
Lead Designer
PLATFORMS:
iOS, Android, Responsive Web, & Admin Panel
BACKGROUND:
Z.E.N Foods (Zero Effort Nutrition) offers fresh healthy and delicious meal programs that are tailored for individuals. The business is renowned for their tailored and customizable meal plans provided by their in-house nutritionists for their high profile clientele.
CHALLENGES:
When Z.E.N Foods wanted to expand their business and release their newest more affordable meal programs called Z.E.N Classics, they came to our agency to develop a mobile application and web platform that would allow customers to order their high-quality deliverable meals. One of the main challenges my team and I were tasked with was to create a mobile responsive website and mobile app that would allow users to place and edit their orders. Additionally, we were tasked to design a customized web app that will allow the Z.E.N team to manage sales, orders, and their drivers’ delivery routes. These platforms must meet business requirements and provide the mobile app user a seamless experience when ordering meals.
SOLUTIONS:
During the discovery phase, my team and I conducted and reviewed market research. Through current customer reviews, I was able to understand the current customer’s journey in creating a meal plan. From stakeholders meetings and with the Z.E.N team, I was able to identify their pain points with their current management web app.
By collaborating with Product Owners and the engineering team to understand development limitations during the wireframe and discovery phase, I was better informed on how to design features based on user feedbacks and business requirements.
IOS SITEMAP
WIREFRAME SCREEN FLOWS
During the first round of wireframe review with the client, screen flow charts were created to help client and stakeholders to understand the primary flows of the iOS app. The flows demonstrate onboarding instructions, account creation, main menu, add item to cart, and checkout.
MOBILE WIREFRAMES
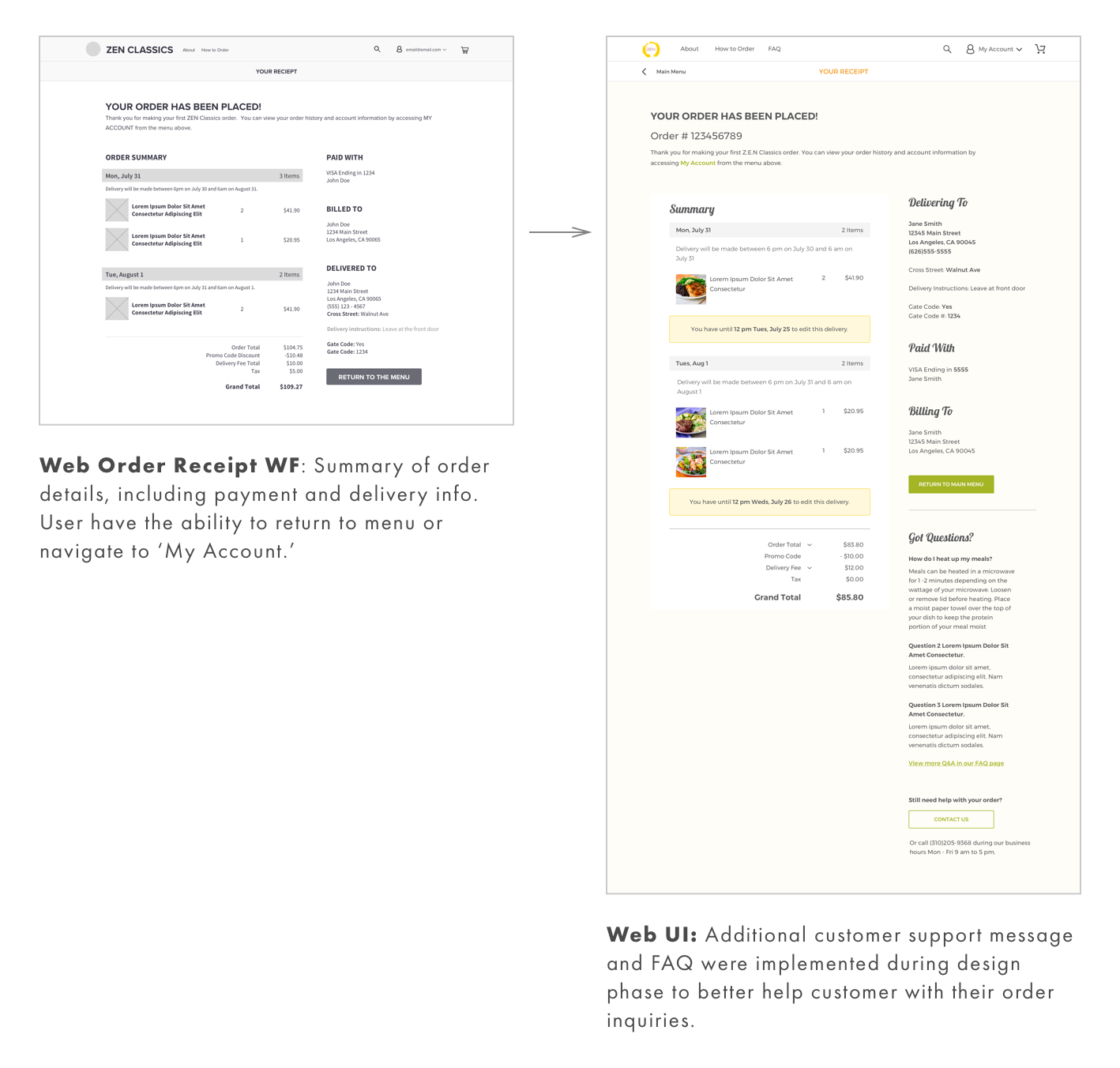
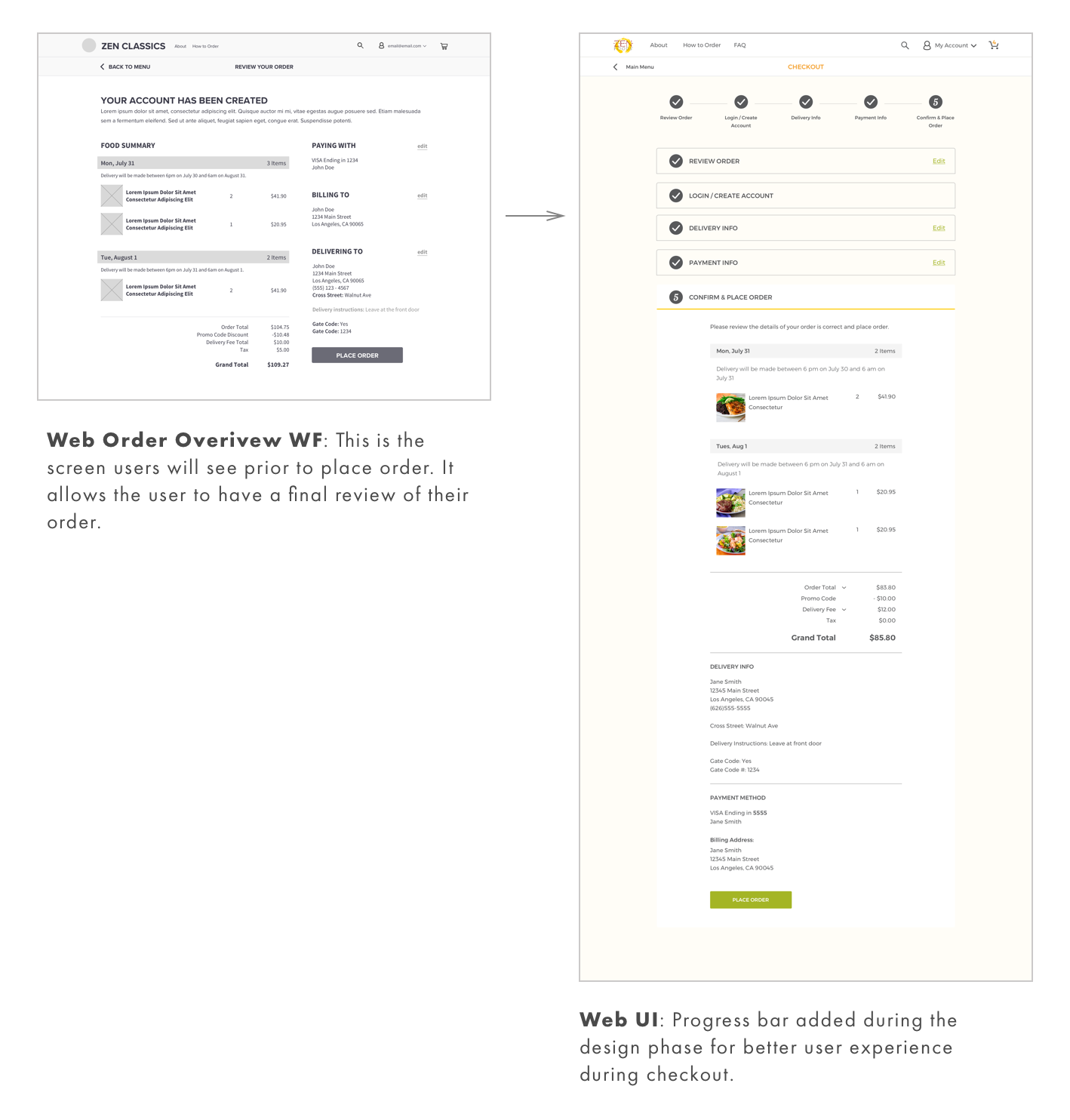
WEB WIREFRAMES